In classic yak shaving fashion; this weekend I created a static responsive image gallery generator.
It’s one PHP file that — when run from the command line — generates a clean, fast and responsive (aka mobile friendly) video and image gallery with navigation from a directory of images and videos. The output is one single index.html file.
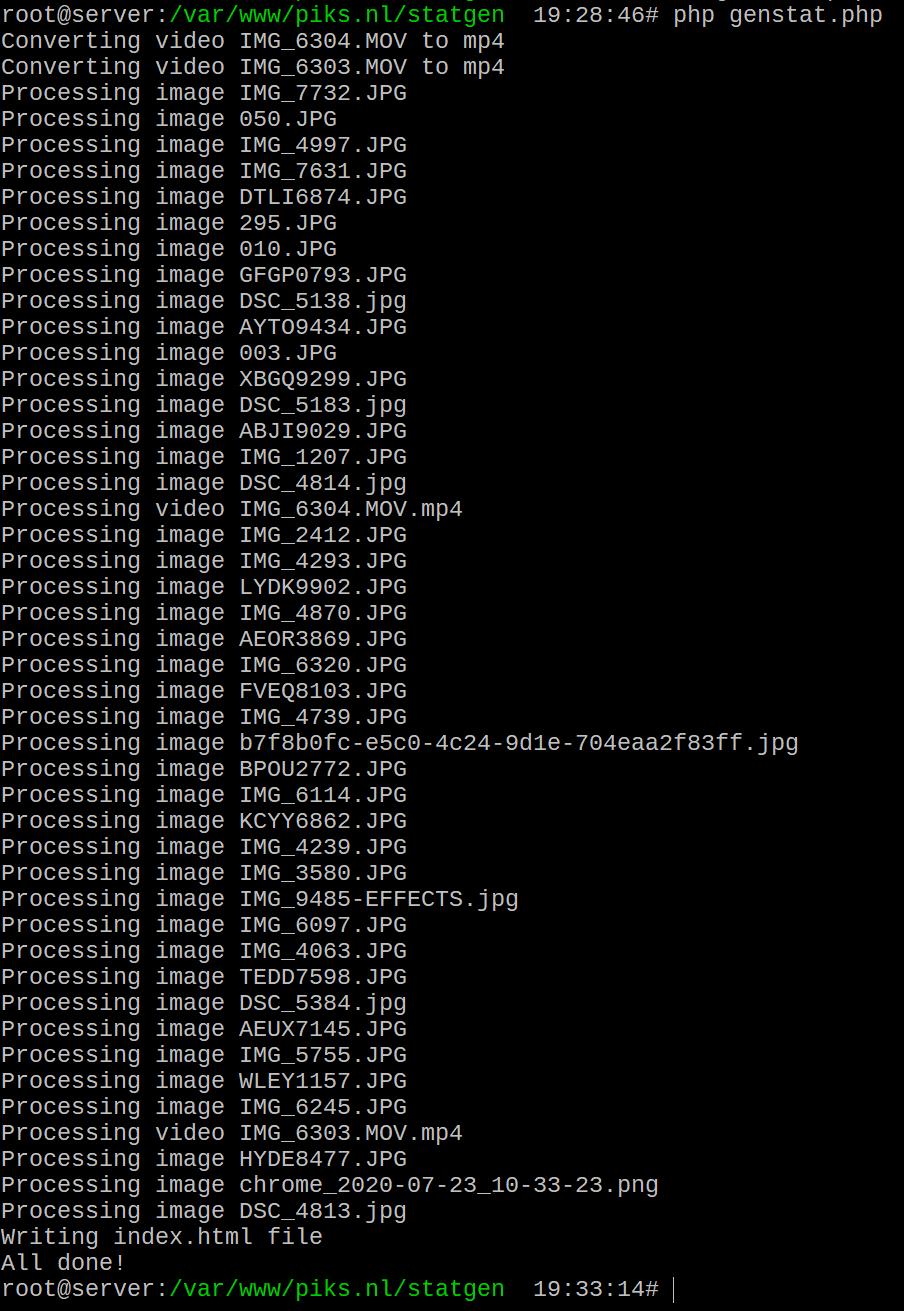
The generator itself is a single PHP file (~300 LOC). And running it on a sample folder with images and videos looks like this:

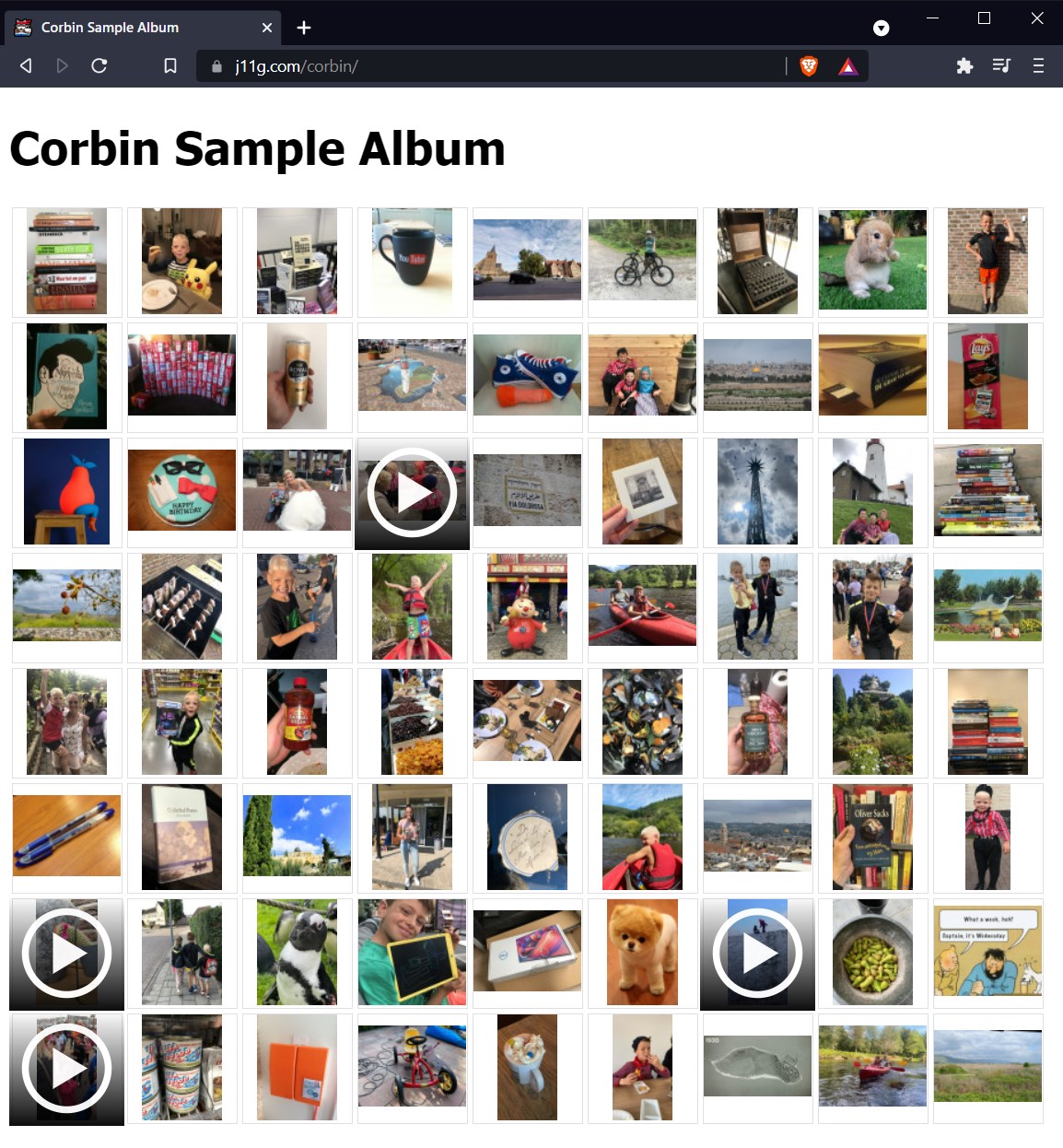
The above generates one single index.html, that looks like this on a desktop browser:
Notice:
- The evenly spaced grid with a mix of portrait and landscape images also evenly spaced
- The Fancybox image animations
- The navigation buttons
- The slider at the bottom
- The indication of video files with a SVG play button
- The autoplay of video files
- How the user doesn’t leave the gallery page
In the above example I use both the mouse and keyboard for navigation, both are possible.
Here you can look at the sample gallery yourself.
What does it do?
Here’s what the generator does:
- Checks for image orientation (landscape vs portrait) issues and fixes those.
- Generates thumbnails from valid images (png/jpg etc.) with respect to orientation.
- Converts non-web friendly video formats (3gp/mov) to mp4 with ffpmeg (few other tools do this!).
- Adds a play button overlay to video files, to make them stand out.
- Generates one index.html file, that together with your image and thumb folder constitute your gallery: copy it to any webserver and it will run, you don’t even need PHP to the gallery (hence static).
- Generates a nice looking, evenly spaced, grid with thumbs that point to your images and videos and that looks good on mobile.
- Uses Fancybox to pop and animate images and videos in a container with navigation.
- Single PHP file that does everything (~300 LOC), you need FFmpeg to process videos, and it pulls in Fancybox via CDN.
Why did I make Corbin?
Because it’s fun, and because I was looking for a way to quickly share a folder of images and videos, with nice previews (i.e. thumbs), that also is viewable on a smartphone — and that is *not* Google Photos. Most solutions can’t do that.
Other things I wanted:
- Portable generator: one single PHP file is just that. It will run on any server with PHP 7.x and FFmpeg.
- Portable output: one self-contained index.html file, one images folder, one thumbs folder. That’s it. There is no database or a bunch of help files (e.g. CSS).
- Something understandable: most other solutions are more complex or clutter your system with files. This tool does not touch the original image folder, it just creates one thumb dir and one html file (converted videos also get saved in the original image folder).
- Something malleable. E.g. it’s pretty easy to add the file names to the index.html. Just edit one line of CSS.
Corbin?
Yes, because:
- Anton Corbijn is my favorite photographer
- Corbin sounds like core bin aka core binary. And this tool does one core thing for me.
- According to Urban Dictionary a corbin “is a very trust worthy , funny and amazing person”!
What’s next?
Corbin does what I need for now. Things that might be added later:
- Recursive folder gallery generation.
- Sorting options for images (name, date etc.).
- Pagination?
- More templating options?
- On successive runs don’t convert mp4 videos or regenerate thumbs.
- More error checking (file types etc.), much more error checking.
I know there are tons of solutions out there, but this one is mine. And it does exactly what I want.
Feel free to poke around! I assure you there are bugs.