Here’s a list of software tools I either started using this year or tools I think everyone should be using.
Bitwarden
The best password manager. Free if you like, or only $10 per year if you want to have a little bit more features or just want to support the project.
My advice: pay the $10, Bitwarden is the best bargain for a great password manager and you support development of new features. It has good browser integration and a slick iOS app and even a CLI interface.
My passwords are safer because of Bitwarden.
Brave Browser
I started using Brave this year after listening to this. Sure you can rack up crypto (Brave Attention Tokens), but I mostly use it because I don’t like being too tied to Google, but I actually do like Chrome. The great thing is, that Brave is Chrome under the hood: so I can have my Chrome extensions! Also Brave has bookmark sync across devices, I need that too (most other Chromium based browsers don’t have that).
QR Codes
Don’t call it a comeback.

QR codes have been around for years, and I’ve always wondered what their use case for personal use might be. Well, that became abundantly clear the last year or so.
It turned out there is a use case for friction less, touch less, platform independent data transmission. Who knew?
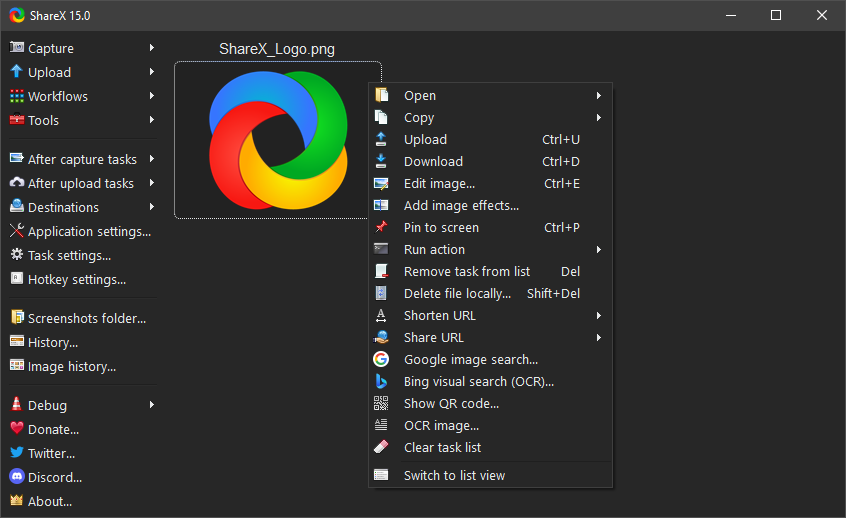
ShareX
Most people know how to take a screenshot, but ShareX is what you really need: it is excellent!
I set it up, that with two clicks I can take a screenshot and upload it directly to my server and ShareX puts the newly created URL and the image itself under my paste button (so if I paste to a textbox I get the URL string, if I paste to say a blogpost I’m editting I get the image). Amazing. I use this tool a lot. Looking at my screenshot folder I have taken around 1277 screenshots this year.

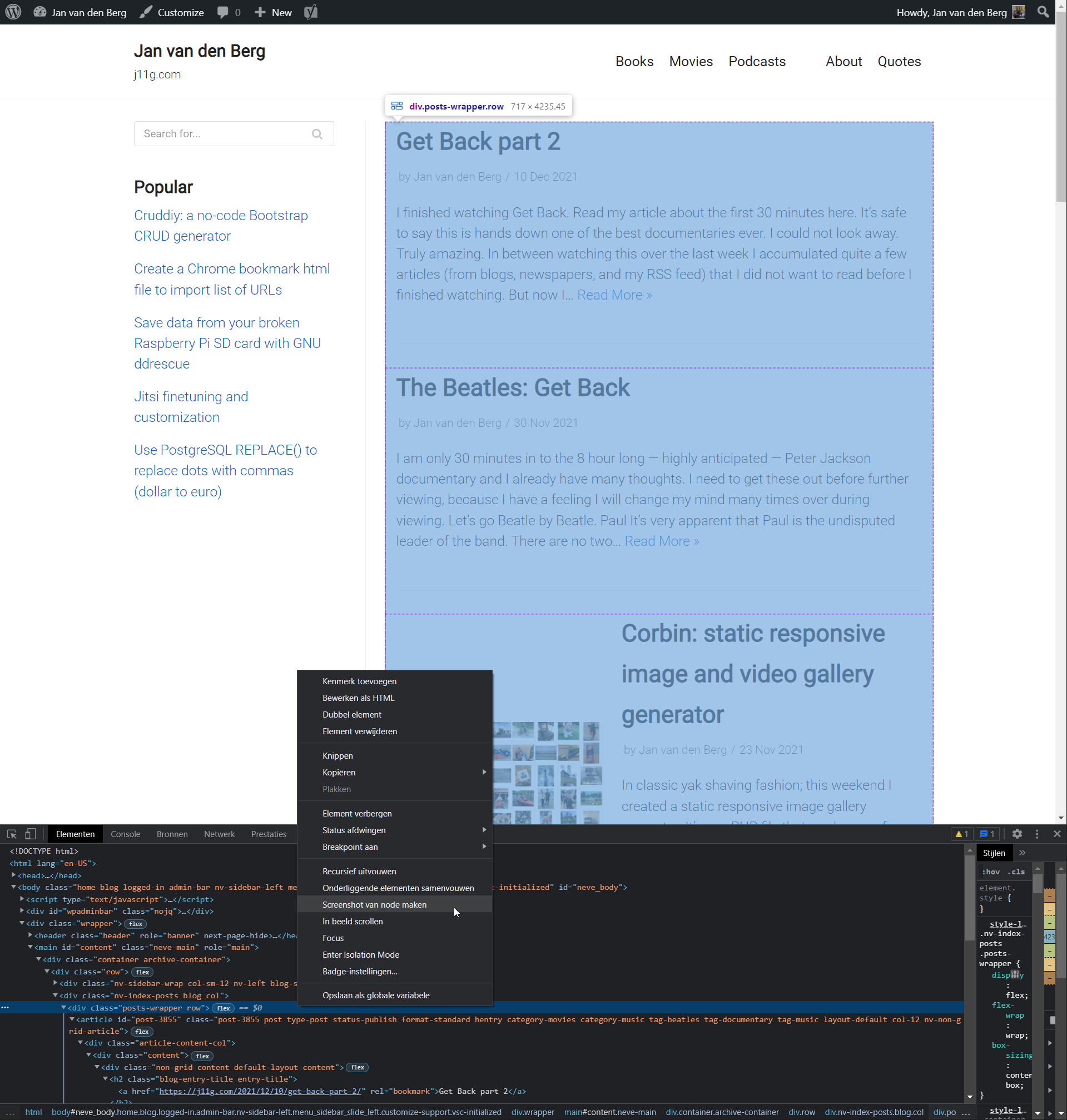
Node screenshot
One thing however, I have not figured out — yet — in ShareX is how to take screenshots from scrolling (large vertical) pages. I recently learned how to do this. Open the inspector, select a node and take a screenshot. I’ve been using it more than I expected.

Windows Terminal
In 2021 I switched from WSL Terminal to Windows Terminal. It has tabs and better zoom scroll support.

Video speed controller
Please everyone. Install this extension. I watch a lot of talks online, but most people tend to talk slowly: not anymore with this extension! It will speed up any video content. You can use the mouse menu or with the s/d keys to speed up or slow down videos.
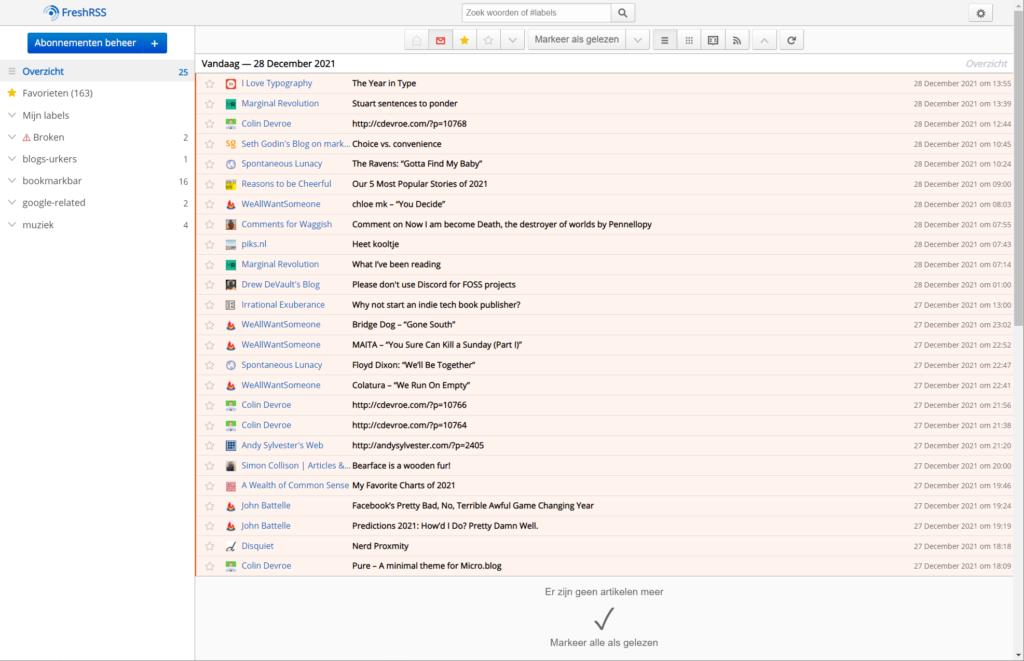
RSS
Ngl, I strongly believe RSS is the embodiment of how the web should work. An open, platform independent protocol to share information.
I deeply love RSS.
As a matter of fact: if your technology does not support RSS, you may be hostile to the open web.

WordPress
I love, love, love WordPress and I have been using it since 2005. This site runs WordPress, as does my other blog on which I blog daily.
I’ve published close to 100 blogs this year with WordPress. It never fails.
When people talk about the features of web3: being something decentralized and where anyone can publish, I think: WordPress! The future is already here.
Cruddiy/Corbin
Shameless plug.
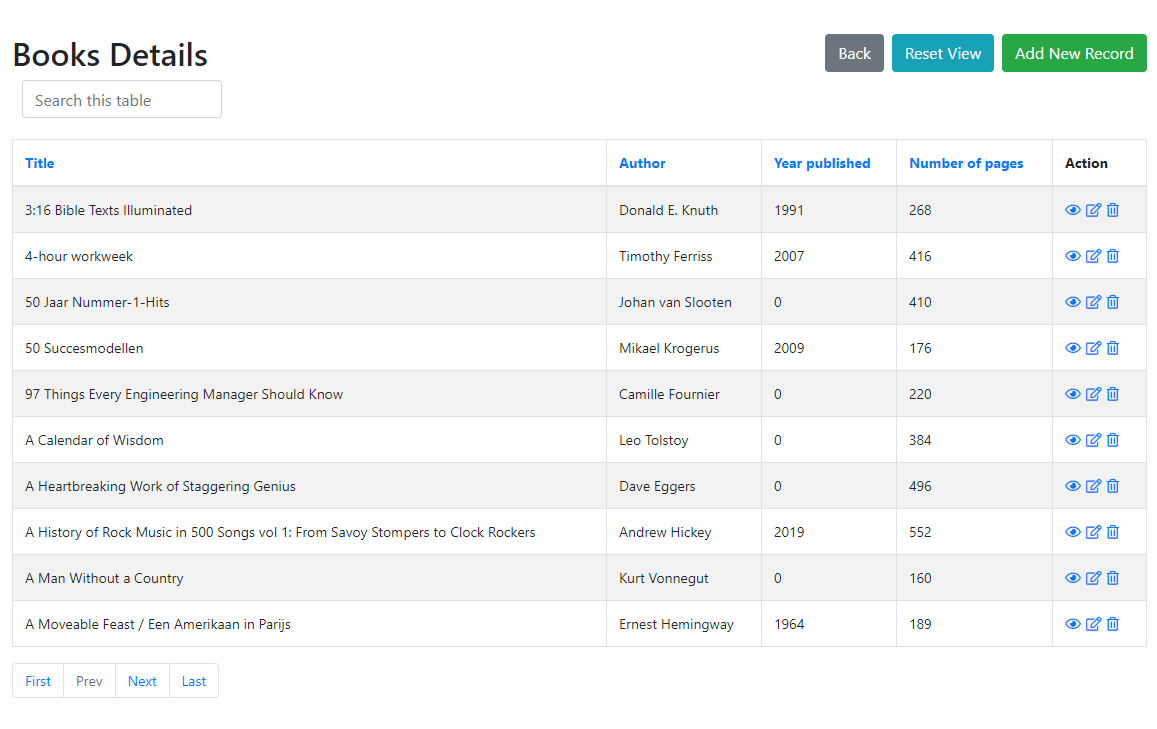
When the pandemic started, I created Cruddiy. At the moment this two dimensional array battering piece of PHP code has undergone many revisions, has 80+ stars on GitHub and received many thank you’s and even a couple of contributions. It’s fun.
Cruddiy is a code generator, and it does a lot of maybe hard to follow things, but the code it generates is as clean as it comes.
If you have a MySQL/MariaDB database, Cruddiy enables you to create forms like this, in seconds, without any programming:

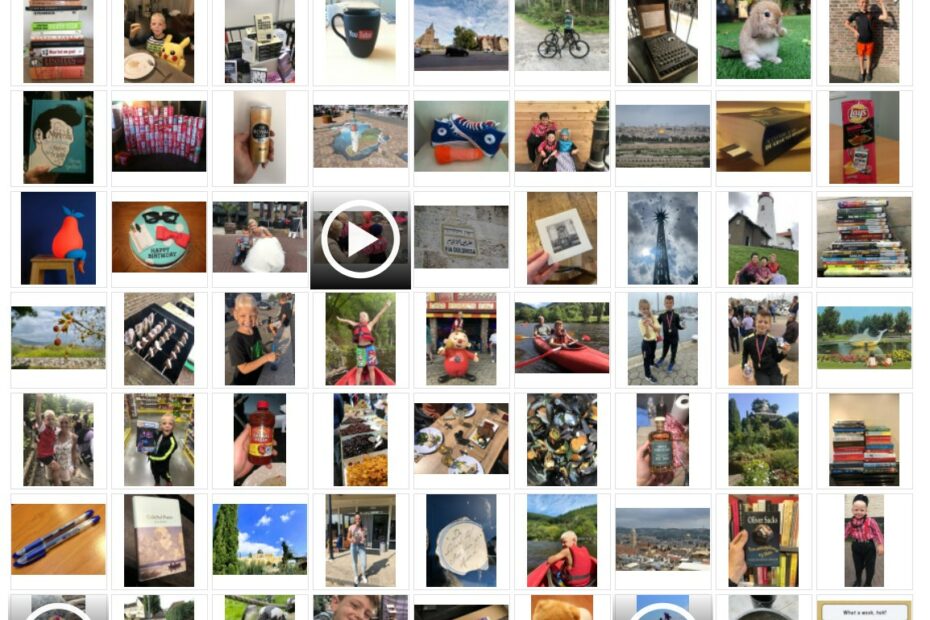
Last month I created Corbin. Which has also been a lot of fun and useful for easily creating self-hosted image albums. A single PHP script, that again — like Cruddiy — generates a clean and portable HTML file. Maybe I should think about creating a generator generator 🤔.

That’s my list. I am always curious to know your tool tips! Share them in the comment box below.




Leave a Reply